大阪市中央区のスタイルクリエイツはホームページ制作(Web 制作)を得意とする総合広告代理店です。
ウェブマーケティング、SEO 対策、WEB コンサルティングも対応可能です。
広告・デザイン・Web(ホームページ)に関わることなら何でもお気軽にお問合せ下さい。
- 営業時間:
- 9:30~18:30
- TEL:
- 06-6210-3063(大阪市中央区)

ウェブデザインは、情報を視覚的かつ効果的に伝えるための重要な要素です。その中で、フォントはテキスト情報を伝える上で特に重要な役割を果たしています。適切なフォントの選択は、ウェブサイトの外観やユーザーエクスペリエンスに大きな影響を与えます。当社では、お客様の目的にあったサイトを作るためにデザインを作成する時はフォントも検討します。
以下は、ウェブデザインにおけるフォントの選び方についての考察です。
目次
フォントは、コンピュータ上でテキストを表示するための文字のデザインやスタイルを指します。具体的には、文字の形状、サイズ、太さ、斜体などが含まれます。フォントは、印刷物やデジタルメディアなど、さまざまなコミュニケーションメディアで使用されます。
通常、TrueType、OpenType、PostScriptなどの形式でフォントが提供され、それぞれ異なる技術仕様を持っています。これらの仕様に基づいて、文字が画面上にどのように表示されるか、または印刷されるかが制御されます。
コンピュータ上でのフォントの利用は、テキストの見栄えやスタイルを改善し、デザインの自由度を高めるために重要です。ワードプロセッサ、ウェブブラウザ、デザインソフトウェアなど、さまざまなアプリケーションでフォントの選択が可能であり、ユーザーが好みやデザインの要件に応じて適切なフォントを選ぶことができます。
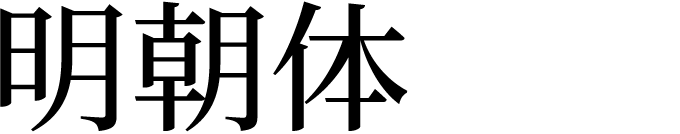
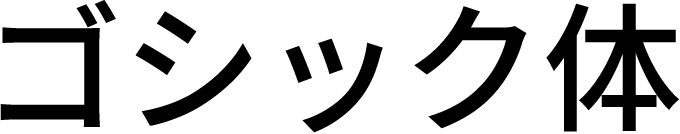
ウェブサイトの訪問者は、情報を迅速に理解したいと考えています。そのため、フォントの読みやすさは最優先事項です。適切な行間や文字の大きさを設定し、長いテキストでも疲れずに読み進められるように工夫しましょう。また、一般的なフォントスタイル(明朝体(セリフ)、ゴシック体(サンセリフ))の特徴も考慮して選択しましょう。

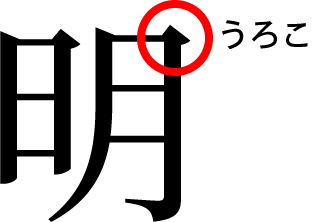
文字の太さが縦に対して太く、横に対しては細くデザインされています。また、トメ(締め)、ハネ(跳ね)、ハライ(腹入り)といった筆勢の特徴があり、トメ部分には「うろこ」と呼ばれる三角形の装飾がついています。


文字の太さが均一で、セリフ(飾り線)がないシンプルで直線的な書体です。横線や縦線が太く、文字の形が比較的シンプルで端正なデザインが特徴です。ゴシック体は、欧文でのサンセリフ体に相当し、日本語においても主に見出しやポスター、パンフレットなどで利用され、力強くモダンな印象を与えます。セリフがないため、印刷物やデジタルメディアでの視認性が高く、情報をクリアに伝えるのに適しています。
フォントはブランドのアイデンティティを構築する上で鍵となります。ロゴやヘッダーに使用されるフォントは、ブランドの特徴を引き立てるために注意深く選ばれるべきです。一貫性を保つために、ウェブサイト内で使用するフォントにもブランドの基本的なデザイン要素を反映させることが重要です。

上記は日本の有名な企業のロゴマークです。それぞれの企業は、独自のイメージを伝えるためにフォントを選択しています。例えば、HONDA、SONY、Canonなどのマークなしのロゴタイプは、フォントだけでブランドイメージを強く表現しています。
モバイルデバイスからのウェブサイト閲覧がますます増えています。小さな画面での読みやすさを確保するためには、シンプルでクリアなフォントを選ぶことが重要です。また、フォントサイズや行間を調整して、モバイルユーザーにも快適に閲覧できるように検討する必要があります。
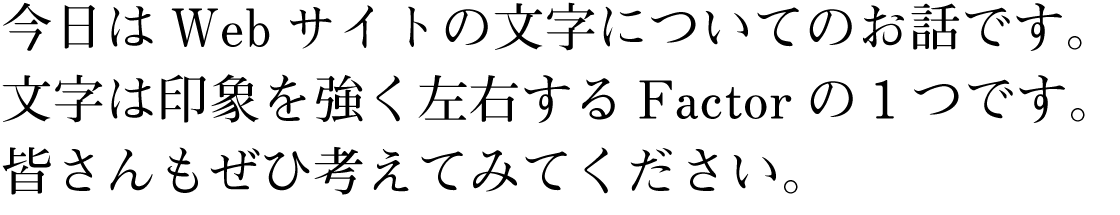
フォントにはそれぞれ独自のイメージや雰囲気があります。ウェブサイトが伝えたい雰囲気に合ったフォントを選ぶことで、訪問者により深い印象を与えることができます。例えば、フォーマルな雰囲気を求めるなら明朝体(セリフフォント)、親しみやすさを求めるならゴシック体(サンセリフフォント)が適しているかもしれません。

明朝体
高級感や落ち着き、静謐な雰囲気を醸し出します。また、和風や冠婚葬祭・自社仏閣・旅館などのウェブサイトでよく利用されています。 文字に細い太いがあるので可読性はやや弱いです。

ゴシック体
元気さや親しみやすさを与える一方で、堅調なイメージやニュートラルな印象も持つため、ジャンルを問わず使いやすいフォントです。企業のコーポレートサイトや、工業製品などの商品紹介サイト、建築・運送など幅広い業界で使用されています。

丸ゴシック体
ゴシック体よりも丸みを帯びたフォントなので、柔らかく、かわいらしいイメージを与えます。このフォントは、赤ちゃん用品やハンドメイドショップ、幼稚園や保育園のサイトなどでよく見かけられます。また、書体を選べば可読性もキープできます。

POP体
安売りのPOPやチラシでよく見られる書体です。元気で明るいイメージを持っており、「大特価」などの文字に利用され、注意喚起などにも使われます。ただし、見出しに使用する場合は、画像として作成されることが一般的です。そのため、Webサイトで本文全体にこの書体を使用するのは難しいことがあります。
フォントの色や太さも重要な要素です。ウェブサイトの配色と調和し、背景との対比を考慮することで、テキストが際立ちます。また、重要な情報や見出しには太字を使用するなど、情報の階層構造を視覚的に示すことが重要です。

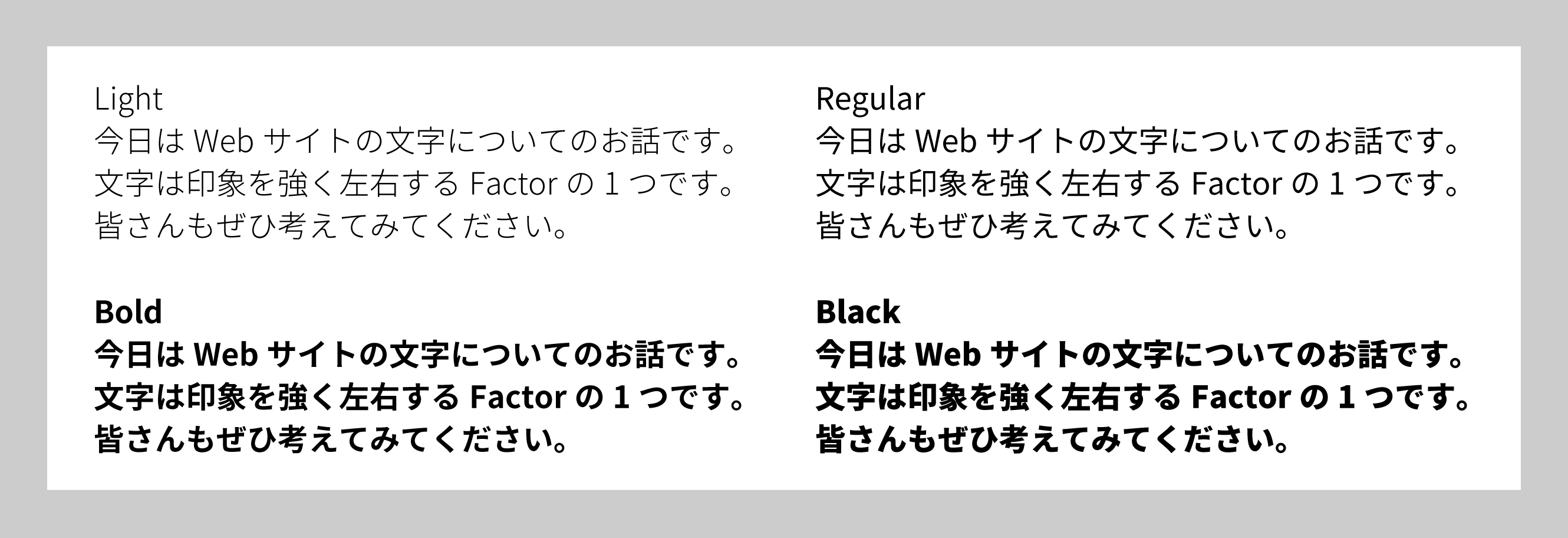
フォントには太さもあります。こちらは全て同じフォントですが、太さ(ウェイト)が異なります。太さによってイメージも変わります。
Light(極細)は、シャープさやスタイリッシュな印象がより強くなります。Bold(太字)は、元気さや重厚感が増し、力強い印象を与えます。Black(極太)は、情熱的または破壊的なイメージであり、強調力が高まり注意を引くのに適しています。
太さによって様々なイメージを表現することが可能です。

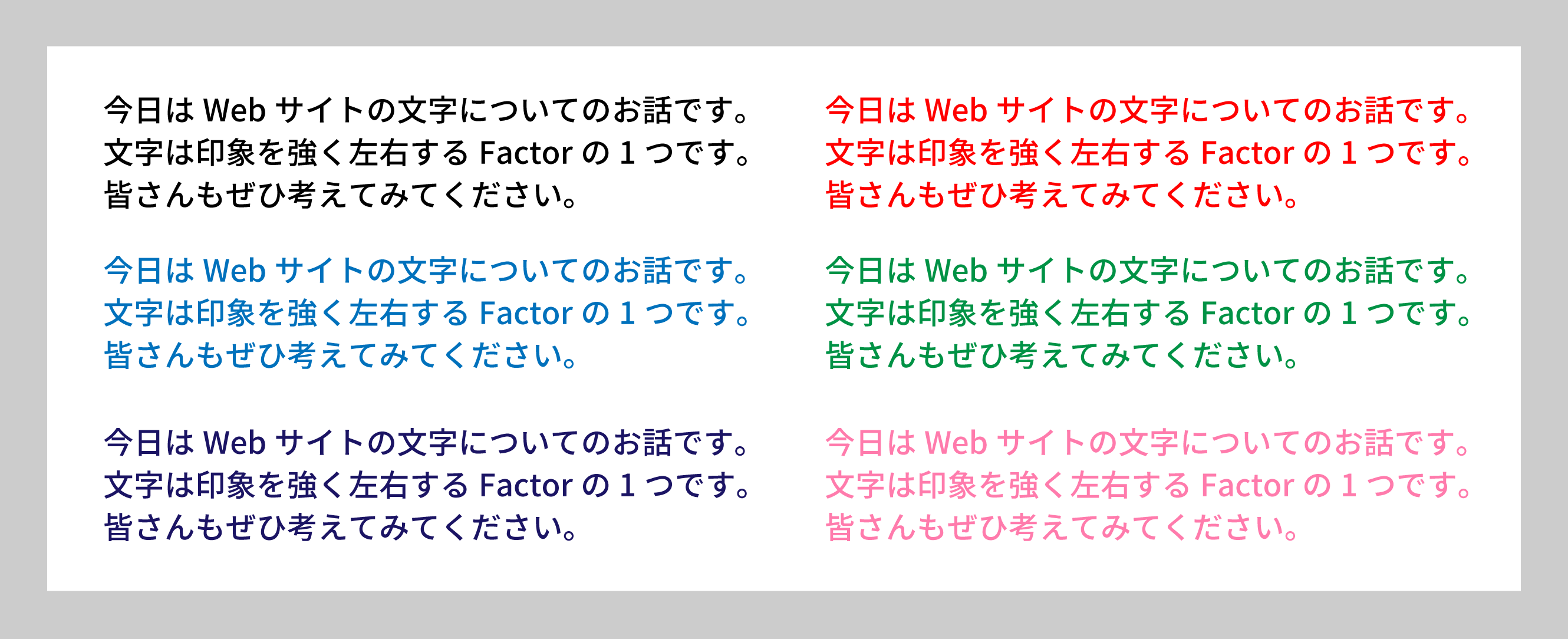
今度は色の変化です。前回の「色の印象について」のお話と同じく、文字の色を変えるとそこに特定のイメージが付加されます。また、文字によっては赤文字が注意喚起、青文字がリンクありなど、色が与える印象以外に、慣用的に意味がある場合がありますので、使用時は注意が必要です。
昨今はPCもモバイルも色々な大きさと解像度で展開されています。可能な限り、どのデバイスで閲覧しても可読性の高いコンテンツになるよう当社では心がけています。
ひと昔前までChromeでは10px以下の大きさのフォントは表示できませんでしたが、最新版では可能になりました。これは、モニターの解像度が高くなり小さな文字でも判別できるようになった最近の事情を考慮したからです。しかし、小さな文字をぎゅうぎゅうに詰めてしまうと可読性は著しく下がります。
スマホなどはスワイプして拡大することも可能ですが、その手間をかけるくらいなら読まずに別にサイトやページへ移動してしまうことも多いでしょう。
どんな年齢の人がメインターゲットかよく吟味して、サイト全体の文字の大きさを決める必要があります。
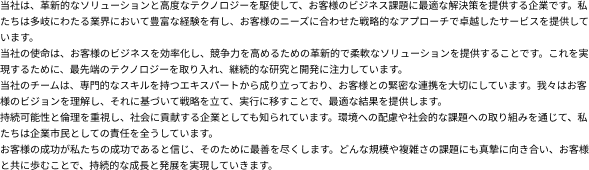
また、大きな文字で長い文章を表示した場合、改行や行間をうまく工夫しないと読みにくい文章になり、言いたいことが伝わりにくくなります。
デバイスによって文字の大きさを変えるなど、可読性を常に考慮してデザインを作成する必要があります。


また、使用するOSによってフォントが変わる場合もあります。これは、あらかじめ制作サイドが使用するフォントを指定し、Webブラウザが各端末に搭載されているフォントを指定のものから優先的に表示する仕組みをとっているからです。
| windows初期 | MSゴシック・MS明朝/MSP明朝/MS UI Gothic |
| windows Vista | メイリオ |
| windows7 | Meiryo UI |
| windows8.1 | 游ゴシック・游明朝 |
| windows10 | UDデジタル教科書体・Yu Gothic UI |
| MaxOS X 10.4 | ヒラギノ角ゴシック Pro ・ヒラギノ明朝Pro・iOS HiraKakuPro-W3・HiraMinProN-W3 |
| MacOS X 10.5以降 | ヒラギノ角ゴシック ProN・ヒラギノ明朝 ProN・ヒラギノ角ゴシックPro・ヒラギノ明朝Pro |
| Android 4.0 | モトヤLシーダ3等幅・モトヤLマルベリ3等幅 |
上記のようにデバイスやOSのバージョンによって搭載されるフォントは大きく異なります。
さらに、ブラウザによって表示が掠れたり、行間に不自然な隙間ができたりなど可読性を損なう表示をするフォントもあります。 また、せっかくデザインを制作会社で確認していても、完成したサイトを見るデバイスによってはまったく違った文字で表示される場合もあります。
昨今ではWeb上にフォントの情報を設置し、どのブラウザで見ても同じフォントを表示することができるWebフォントという仕組みが出来上がりました。
欧文フォントをはじめ世界中で広く使用されるようになりましたが、文字数の多さやデータ量の大きさから、日本語Webフォントの普及は遅れています。
日本語のWebフォントは表示が遅くなりがちで、速度を評価するSEO的に不利な場合があります。日本語の文字の種類を限定して読み込む工夫やネットワークスピードの高速化など、一昔前に比べれば利用しやすくなってはいますが、悩ましい現状です。
ただ、書体というのはサイトのイメージを大きく左右するファクターであるので、作成するサイトのターゲット、目的などしっかりと見極め、何を優先するかが大切です。当社もそれを踏まえたデザインをご提案するように心がけています。
昨今ではウェブアクセシビリティという考え方が推奨されており、誰が見てもどんな状態の人にも、内容が伝わるようにWebサイトの表示を工夫する必要があります。
その上で欠かせないのが、コントラストです。
上記の可読性にも含まれますが、デザイン性を優先するあまりコントラストが低く、読みにくいデザインになるとウェブアクセシビリティを損ないます。
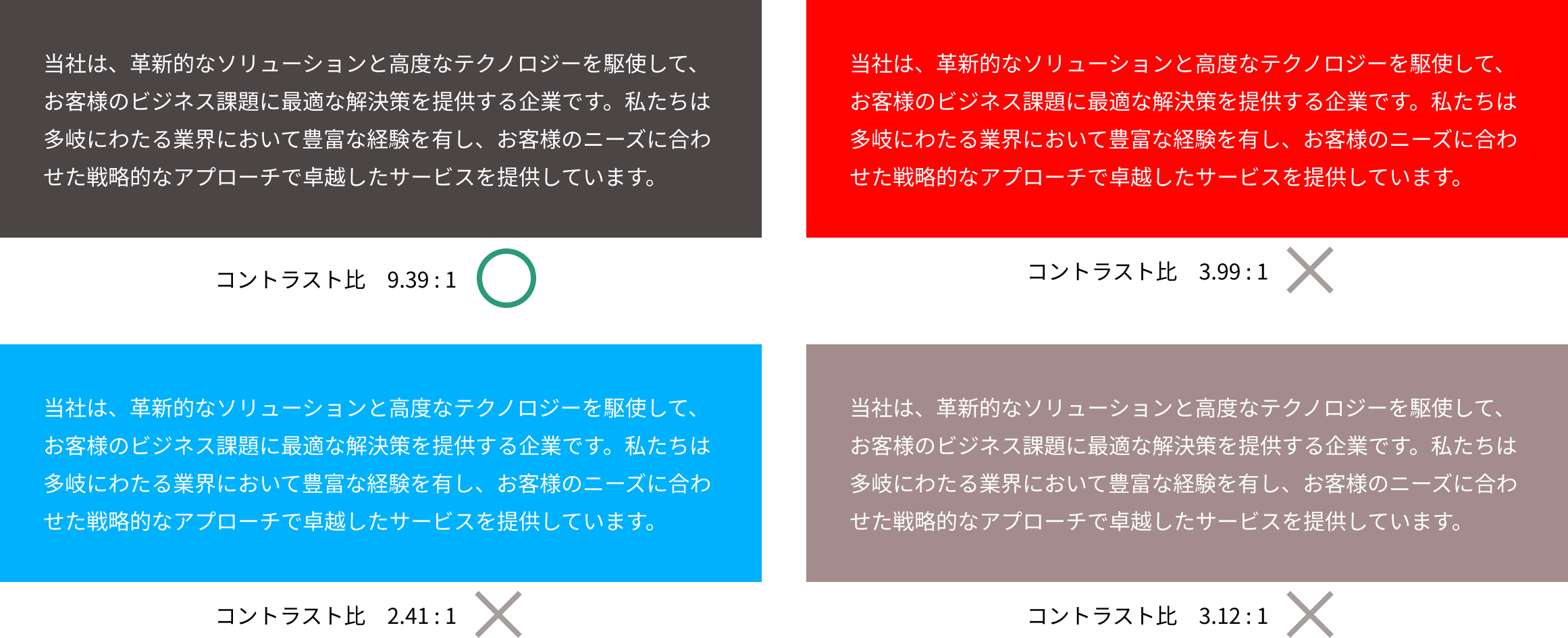
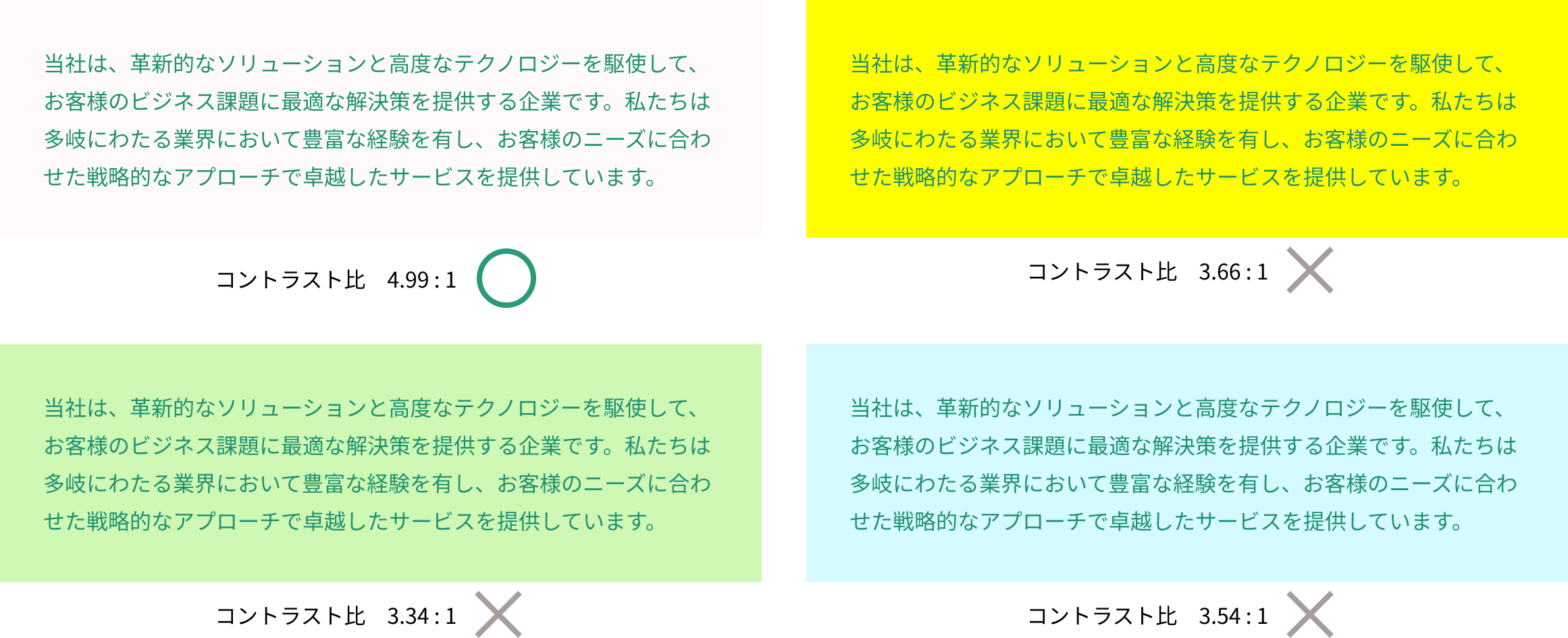
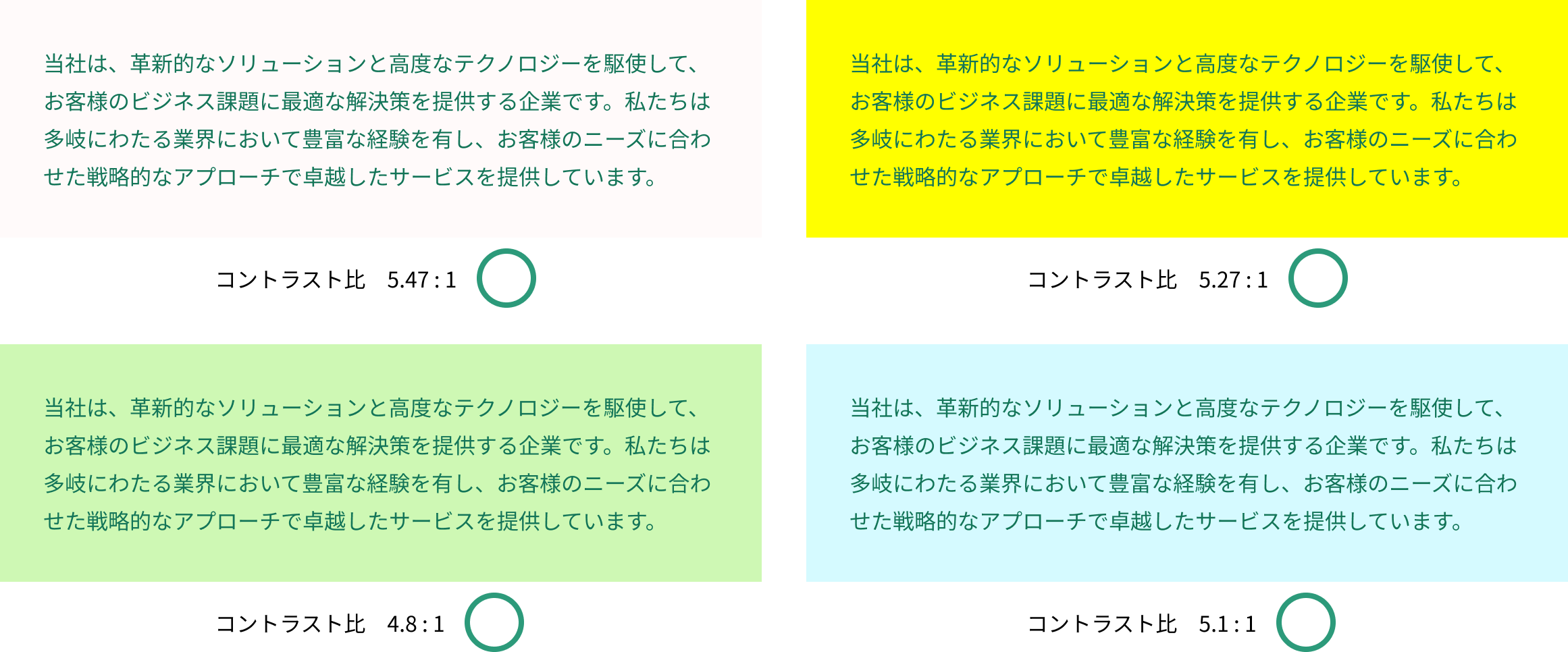
推奨される基準では、文字色と背景の間に4.5:1以上のコントラスト比がある必要があります。
4.5:1と言われてもぴんときませんが、黒文字の場合は暗い色以外ではほぼ達成できますが、色文字、白文字などはかなり背景色を限定されます。
●黒文字

かなり濃い色でもコントラストを確保できる黒文字。
●白文字

逆に色は濃くても彩度が高いとコントラスト比が規定に届かない白文字。ニュアンスカラーを利用したい時は要注意です。
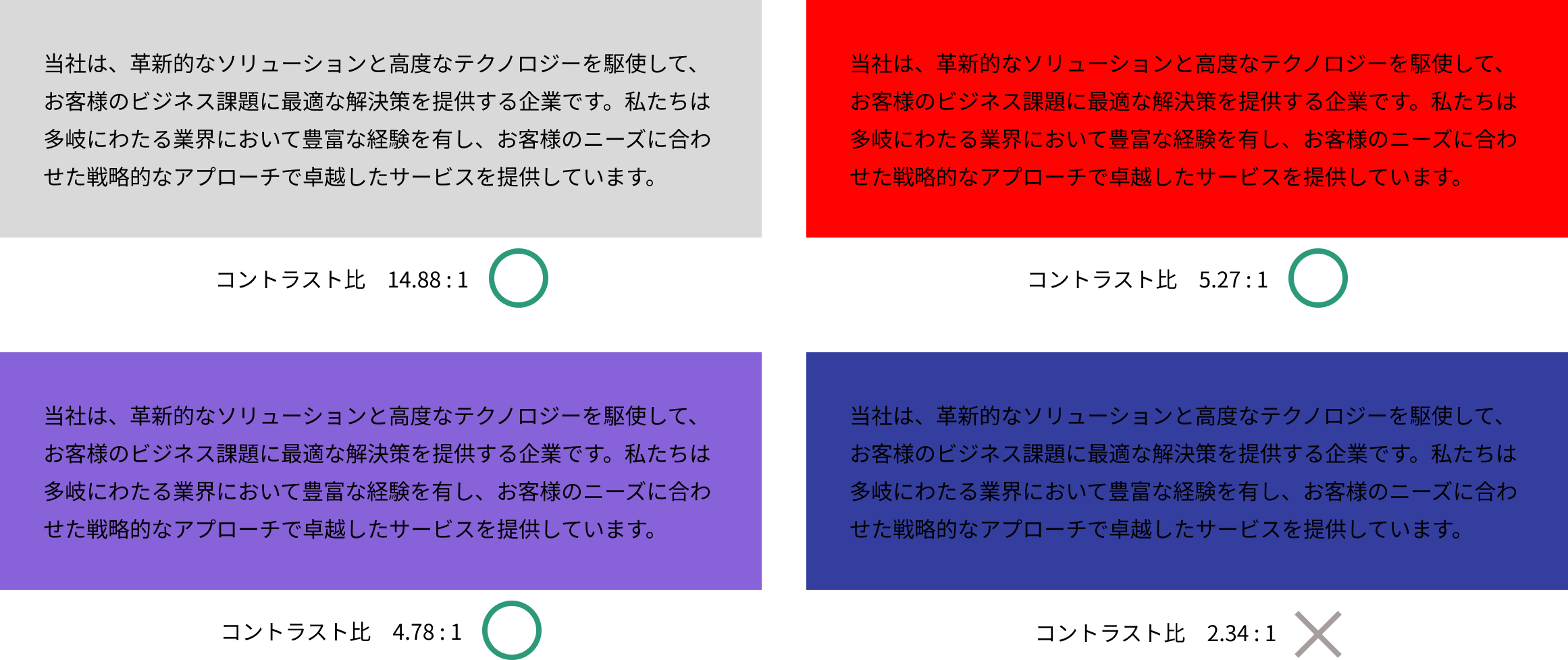
●色文字

案外厳しいのが色文字。色にもよりますが、同系色の上に載せると厳しいです。色文字の彩度を落とすとクリアします。

このようにイメージはほとんど変わりませんが、ちょっとした変更で基準をクリアできるので、設計時に意識することが大切です。
和風のサイトを訪問すると縦書きの見出しを見かけます。ひと昔前は縦書きは文字を画像にして配置する必要がありましたが、現在では通常の文字として設定することが可能です。ただ、あまり長い文章で使用すると、スマホ等の幅の狭いデバイスで見た時の可読性がよくないなどの問題点が多く、使い所を間違わないように工夫する必要があります。
和風や高級感の表現として見出しやTOPページのファーストビューなどに利用するなど、適切に使用するとイメージを伝える手段として大きな役割を果たしてくれます。
また、行揃えも難しい問題で、幅の広い画面で見た時は中央揃えで読みやすくても、幅のせまい画面でみた時はたくさん改行がある上に中央に文字がよっていて見にくいなど、デバイス間での表示の違いを考慮して決める必要があります。その点が、印刷物のレイアウトと大きく違うところです。
印刷物のレイアウトとの違いは文字組みの難しさにもあります。印刷物では字詰めを行なって字間を整えて文字を組みますが、Webではあまり一般的ではありません。それはやはりデバイス間でフォントが違ったり、画面の幅が変化することが大きく影響しています。
デザイン時点でどれだけそこに拘っても、いざWebに掲載した時に、思っていたようにならない場合が多いのです。
なので、行末を揃えたいや、この文字の間を詰めたいなどのご要望に答えるのがなかなか難しい場合があります。
現在ではこの部分も少しずつ技術が進歩していますが、まだあまり普及していません。
そこに労力を大きく割くよりは、フォントの選定、文字の大きさ、コントラストの強さ、レイアウトの見やすさなどに注力をして、お客様が読みやすく、理解しやすいサイトを構築することを目指した方がWebデザインには向いていると思います。
ウェブデザインにおいて、フォントはテキスト情報を的確に伝える手段であり、訪問者に良い印象を与えるための強力なツールです。適切なフォントの選択は、ウェブサイトの成功において決定的な役割を果たすことを常に心かける必要があります。
これからホームページやECサイトの作成やリニューアルを検討されている方は、ぜひご相談ください。当社では、お客様の伝えたいメッセージや印象を顧客に伝えるために一番良いのはどの手段かを常にご相談を承り、提案させていただいております。
